3 Конформность: требования и рекомендации
В данном разделе начинается формальная спецификация CSS2, начиная с соглашения между авторами данного документа, пользователями и разработчиками CSS2.
В этом документе такие ключевые слова как "ДОЛЖЕН" , "НЕ ДОЛЖЕН" , "ТРЕБУЕТСЯ" , "НУЖНО" , "НЕ НУЖНО" , "СЛЕДУЕТ" , "НЕ СЛЕДУЕТ" , "РЕКОМЕНДУЕТСЯ" , "МОЖЕТ БЫТЬ" и "НЕОБЯЗАТЕЛЬНО" интерпретируются аналогично тому, как это делается с английскими эквивалентами в стандарте RFC 2119 (см. [RFC2119] ). Из соображений удобства чтения далее при написании этих слов не будут использоваться заглавные буквы.
Периодически в данной спецификации будут приводиться полезные рекомендации для разработчиков и агентов пользователей. Они не являются нормативными, поэтому соответствие данной спецификации не зависит от их реализации. В данных рекомендациях используются вводные выражения типа "Рекомендуется ...", "Данная спецификация рекомендует ..." и другие аналогичные выражения.
- Таблица стилей
- Набор выражений, определяющих представление документа.
Таблицы стилей имеют три различных источника происхождения, относящихся к разработчику , пользователю и агенту пользователя . Взаимодействие этих трех источников описано в разделе о каскадах и наследовании .
- Корректная таблица стилей
- Корректность таблицы стилей зависит от уровня CSS, используемого для ее создания. Так, корректность таблиц стилей, написанных в CSS1, не изменится при переходе к CSS2. Но из-за внесения некоторых изменений в CSS2 появляются различия в семантике написания ряда таблиц в CSS1 и CSS2.
Корректная таблица стилей, созданная с помощью CSS2, должна разрабатываться в соответствии с грамматикой CSS2 . Более того, она должна содержать только те правила at, имена свойств и принимаемые ими значения, которые определены в данной спецификации. Недопустимое правило at, имя свойства или его значение являются частным примером некорректности таблицы.
- Исходный документ
- Документ, к которому относятся одна или несколько таблиц стилей. С использованием определенной системы кодировки данный документ представляется в виде дерева элементов . Каждый элемент представлен своим именем, идентифицирующим его тип; числом его атрибутов (это число не является обязательным) и своим, возможно пустым, содержимым .
- Язык документа
- Система кодировки, используемая для представления исходного документа (например, HTML или XML).
- Элемент
- (Терм языка SGML, см. [ISO8879] .) Примитивная синтаксическая конструкция языка документа. Большинство правил, используемых в таблицах стилей CSS, используют имена элементов (например, "P", "TABLE" или "OL" для HTML) для определения информации об их представлении.
- Заменяемый элемент
- Элемент, относительно которого компилятору CSS известна только его внутренняя размерность. В HTML примерами заменяемых элементов могут служить элементы IMG, INPUT, TEXTAREA, SELECT и OBJECT. Например, содержимое элемента IMG часто заменяется изображением, которое задает атрибут "src". В CSS не указывается способ определения внутренних размерностей.
- Внутренняя размерность
- Ширина и высота, определяемые самим элементом, а не его окружением. В CSS2 предполагается, что все заменяемые элементы и только они имеют внутреннюю размерность.
- Атрибут
- Значение, связанное с элементом и состоящее из имени и связанного с ним (текстового) значения.
- Содержимое
- Содержимое, связанное с элементом в исходном документе. Не у всех элементов имеется содержимое. Элементы могут быть пустыми . В качестве содержимого некоторого элемента может выступать текст или множество вложенных элементов, относительно которых исходный элемент называется родительским .
- Генерируемое содержимое
- Содержимое элемента, которое было связано с ним в результате использования соответствующих таблиц стилей. Генерируемое содержимое заменяемого элемента поступает не из исходного документа. Это может быть дополнительный текст для элемента (например, значение атрибута "alt" в HTML) и элементы, явно или неявно привносимые таблицей стилей, например, маркеры, номера и др.
- Дерево документа
- Дерево элементов, закодированное в исходном документе. Каждый элемент в этом дереве имеет только один родительский элемент, за исключением корневого элемента, у которого его нет.
- Дочерний элемент
- Элемент А называется дочерним по отношению к элементу B, если и только если B является родительским элементом элемента А.
- Потомок
- Элемент А называется потомком элемента B, если выполняется одно из следующих условий:
- (1) А является дочерним элементом элемента B;
- (2) А является дочерним элементом элемента C, который, в свою очередь, является потомком B.
- Предок
- Элемент А называется предком элемента B, если и только если B является потомком элемента А.
- Сестринский элемент
- Элемент А называется сестринским элементом элемента B, если и только если элементы А и B являются дочерними элементами одного и того же элемента. Элемент А является предшествующим сестринским элементом, если в дереве документа он находится перед элементом B. Элемент A является следующим сестринским элементом, если в дереве документа он находится после элемента B.
- Предшествующий элемент
- Элемент А называется предшествующим элементу B, если и только если (1) А является предком B или (2) А является предшествующим сестринским элементом элемента B.
- Cледующий элемент
- Элемент А называется следующим за элементом B, если и только если B предшествует элементу А.
- Разработчик
- Разработчик - это человек, создающий документы и связанные с ними таблицы стилей. Документы и ассоциированные с ними таблицы стилей генерируются средством разработки .
- Пользователь
- Пользователь - это человек, взаимодействующий с агентом пользователя с целью просмотра, прослушивания или другого использования документа и связанных с ним таблиц стилей. Пользователь может создать персональную таблицу стилей, в которой будут закодированы персональные настройки.
- Агент пользователя
- Агент пользователя - это произвольная программа, которая интерпретирует документ, написанный на некотором языке структуризации, и применяет связанные с ним таблицы стилей в соответствии с правилами данной спецификации. Агент пользователя может выводить документ на экран, осуществлять его звуковое воспроизведение, выводить на печать, конвертировать в другой формат и т.д.
Ниже приводится пример исходного документа на языке HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<TITLE>Моя домашняя страница</TITLE>
<BODY>
<H1> Моя домашняя страница;/H1>
<P>Добро пожаловать на мою домашнюю страницу! Позвольте рассказать вам
о моих любимых композиторах:
<UL>
<LI>Элвис Костелло
<LI>Иоган Брамс
<LI>Джорж Брассенс
</UL>
</BODY>
</HTML>
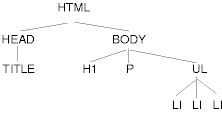
В результате получается следующее дерево:
В соответствии с определением языка HTML элементы типа HEAD будут определены во время синтаксического анализа автоматически и станут частью дерева документа, если даже теги <HEAD> отсутствуют в исходном документе. Аналогичным образом программа синтаксического анализа определит, где заканчиваются элементы P и LI, даже если теги </P> и </LI> отсутствуют в исходном документе.
В данном разделе вводится понятие конформности , или соответствия спецификации CSS2. При этом не исключается возможность, что в будущем появятся другие уровни CSS, Для соответствия спецификации которых от агентов пользователей потребуется реализации уже другого семейства функций.
Вообще говоря, для конформности агент пользователя должен удовлетворять следующим условиям:
- Он должен поддерживать один или несколько типов устройств , определенных в описании CSS2.
- Для каждого типа документа он должен предпринимать попытки загрузки всех таблиц стилей, связанных с исходным документом и соответствующих поддерживаемым им типам устройств. Если ему не удается это сделать (например, по причине сбоев в сети), то он должен отображать документ с помощью доступных ему таблиц.
- Он должен осуществлять синтаксический анализ таблицы стилей в соответствии с данной спецификацией. В частности, он должен распознавать все правила at, структурные блоки, объявления и селекторы (см. раздел "Грамматика CSS2" ). Если он обнаруживает некоторое свойство, применяемое к одному из поддерживаемых типов устройств, то он должен проанализировать значение свойства в соответствии с его описанием. Это означает, что агент пользователя должен принимать все допустимые значения и игнорировать объявления с недопустимыми значениями. Агенты пользователей должны игнорировать правила, которые применяются к неподдерживаемым типам устройств .
- Всем свойствам всех элементов дерева документа агент пользователя должен присвоить значение в соответствии с определением свойства и правилами каскада и наследования .
- Если к исходному документу прилагаются альтернативные таблицы стилей (например, с ключевым словом "alternate" в HTML 4.0 [HTML40] ), то агент должен предоставить пользователю возможность выбора одной из этих таблиц стилей и ее применения.
Не каждый пользовательский агент должен удовлетворять всем этим условиям сразу, однако:
- Агент пользователя, который применяет таблицы стилей, должен удовлетворять требованиям 1 - 3.
- Средство разработки необходимо только для вывода корректной таблицы стилей .
- Агент пользователя, который представляет документ с использованием связанной с ним таблицы стилей, должен удовлетворять условиям 1 - 5 и представлять данный документ в соответствии с техническими требованиями, рассматриваемыми далее в этом описании. При необходимости значения могут представляться приблизительно.
Ограничения, накладываемые используемым устройством на возможности агента пользователя (например, агент не может отобразить цвета на черно-белом мониторе или на печатной странице), отнюдь не означают того, что агент не соответствует данной спецификации.
Рекомендуется, чтобы агенты пользователей позволяли им определять свои таблицы стилей.
Вообще говоря, в данном документе не определяются способы обработки ошибок агентом пользователя (например, действия агентов в случае, если им не удается обнаружить ресурс, обозначенный в URI).
Тем не менее, агенты пользователей должны соблюдать некоторые правила обработки ошибок, обнаруживаемых на этапе синтаксического анализа .
Так как пользовательские агенты могут по-разному обрабатывать сбои, разработчикам и пользователям не следует рассчитывать на какие-то конкретные действия при исправлении ошибок.
Таблицы стилей CSS, представленные в виде отдельных файлов, отправляются через Интернет в виде последовательности байтов, сопровождаемой информацией о кодировке (см. [HTML40] , глава 5). Структура передачи, называемая массивом сообщения , определяется в соответствии со стандартами RFC 2045 и RFC 2068 (см. [RFC2045] и [RFC2068] ). Массив сообщения с типом содержимого "text/css" представляет собой отдельный документ CSS. Тип содержимого "text/css" зарегистрирован в стандарте RFC 2138 ( [RFC2318] ).